こんにちは!余計なお世話系Webディレクターの”のてぃ”です。
こちらの記事では、現役WebディレクターのWebディレクション知識・小ネタをまとめた記事になります。今回はX(旧Twitter)で設定するヘッダー画像・アイコン画像の設定についてを記録しておきます。
私が普段本職でクライアントのX(旧Twitter)ヘッダー画像を作成するときに気をつけていることもおまけとして掲載してます。(私が調べた範囲では)X(旧Twitter)のヘッダーサイズの解説している他サイトではおそらく載ってないWeb担当者が出来れば気を付けたい小ネタになりますので、ぜひご覧ください。
Xの公式ロゴのダウンロード情報についてもまとめていますので、以下の記事もぜひご確認ください。

X(旧Twitter)で設定する画像とサイズについて
X(旧Twitter)のヘッダー画像とアイコン画像のサイズについて、以下にまとめました。こちらのサイズで設定することで、どのデバイスでも基本的に綺麗に表示がされます。
X(旧Twitter)のヘッダーサイズ
X(旧Twitter)のヘッダー画像の推奨サイズは、横1500×縦500pxになります。
PC表示

SP表示

X(旧Twitter)のアイコンサイズ
X(旧Twitter)のアイコン画像の推奨サイズは、横400×縦400pxになります。
【気を付けるのは左下のアイコンだけじゃない!?】X(旧Twitter)ヘッダーでここまで考えられたらベター
私が仕事でクライアントにヘッダー画像の作成を頼まれたときに注意していることを記します。「ここまでして何か数字に表れるの?」「そんなことまで注意するとキリがない」という意見ももちろん受け入れます。その時にシェアの高いデバイスにも寄るので、ここまで考えるかはディレクター人それぞれに寄ります。
ただ、クライアントによってはX(旧Twitter)も「ブランディング」するための1つのツールになるので、「ブランディング」「ちゃんと伝える」という観点から、できる範囲でこういう所まで考え続けられるディレクターでありたいと理想を求めるのも悪くないと思います。
では、結論からお伝えすると「スマホの機種によってはヘッダーの表示される領域が違う」ということです。言い換えると「実際の物理的なスマホの画面ではヘッダー画像の見える場所が違う。見えない部分がある。」になります。
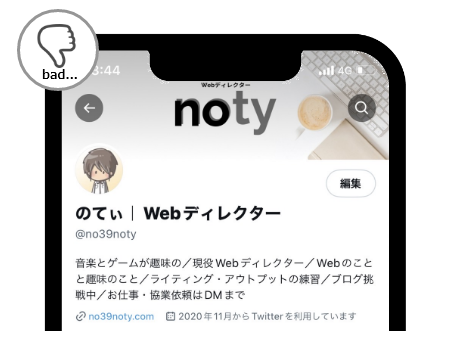
画面を占有するインカメラのエリアが要素を隠してしまう

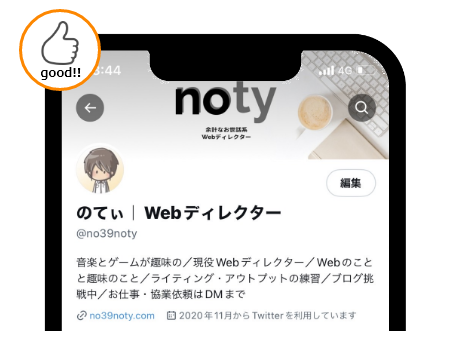
画面を占有するインカメラのエリアを考慮して要素を配置

iPhoneを例に私のWebディレクターアカウントでみていきましょう。何も考えずにアイコンが左下に入ることだけ考えて要素を配置してしまうと「bad…」のような見え方になります。一方で、iPhoneの画面を占有するインカメラのエリアを意識してテキスト要素を配置すると「good!!」ような見え方になります。画像単体で見ると不自然なレイアウト・他の機種では少し違和感のある見え方になってしまうかもしれません。