この記事は、こんなWebディレクター・ポートフォリオを探している方へおすすめ!
- Webディレクター向けのポートフォリオのテンプレートを探している方
- シンプルで使い勝手の良いポートフォリオを探している方
- 転職に迷っている中堅・若手のWebディレクター
- 急にポートフォリオを用意しなければならなくなったWebディレクター
今回、こちらのブログで「Webディレクターのポートフォリオ」についての記事の執筆とテンプレートの配布をさせていただくことになったアズキです。
私の歴10年以上のWebディレクターの経験と中間管理職として面接などの業務も行った経験を元に、「Webディレクターのポートフォリオの作り方」についてテンプレートを元に皆さんのプラスになる解説をしていきます。プラスなことだけではなく、マイナスなことも書いていきながら解説していきたいと思います。
私の各SNSだけ宣伝しておきます!(それが記事を書く条件だったので)
良ければフォローしてくださいませ。仕事用アカウントなど宣伝するものがなく、プライベート感のあるアカウントです。
Webディレクターのポートフォリオについて
ポートフォリオ(作品集)ってなに?
Webディレクターの皆さんが「ポートフォリオ(作品集)」と聞くと、デザイナーなどのクリエイターが自分の作品をまとめたものを想像する方が多いかもしれません。初めて転職活動する方や若手のWebディレクターの方は「Webディレクターで作品集?」と疑問に思う方がいるかもしれません。個人的な考えとしては、作品集ではなく「実績集」と考えています。あなたが経験した案件・プロジェクト、あなたのスキル、あなたの実績などの「あなたらしさ」を伝えるための「実績集」です。
単に過去に携わったプロジェクトの実績を羅列するだけでは意味がありません。あなたがどんな役割を担い、どのような課題を解決し、どんな成果を出したのかを具体的に、そして魅力的に伝えるためのツールです。Webディレクターとしての「履歴書」であり、未来の可能性を示すあなたの「プレゼン資料」でもあります。
Webディレクターの転職でポートフォリオって必要なの?
結論からお伝えすると、「必要」です。
厳密に言うと、すべての企業で提出が必須というわけではありません。また、異業種からの挑戦の場合や経験が浅いWebディレクターの場合は、思った様なポートフォリオが作成できない可能性もあります。私も初めての転職活動では、まさにそうでした。ただし、採用フローでポートフォリオの提出がマストの企業もあるため、ご注意ください。
しかし、私の経験・正直な気持ちとしては「あった方が自分自身も面接官も、圧倒的に助かる」と考えているため、このブログでは「必要」とお伝えします。
では、なぜ私が「必要」だと断言するのか少しお話します。採用担当者・面接官は、あなたの履歴書や職務経歴書だけでは図ることができない「プロジェクトの進行力」「課題を乗り越える思考力」「チームを巻き込むリーダーシップ」といった、Webディレクターに必要とされているスキルをポートフォリオから深堀したい・理解したいと考えています。
ポートフォリオは、職務経歴書の更に詳しい説明・具体的なものとして使用しましょう。ここで配布するポートフォリオのテンプレートは、あなたがこれまでのキャリアで培ってきた知識や経験を「見える化」することで、採用担当者・面接官との「認識のズレ」を最小限にし、次のステージへ進むための強力な武器となると思っております。
このポートフォリオが使いやすい・強い理由
このポートフォリオを作成した経緯
私が自分でオリジナルのポートフォリオを作成しようと思ったきっかけは、私自身が転職活動を行う中でエージェントからテンプレートをいただくこともあったのですが、自分に合っていない・これだとアピール出来ないと思ったのがきっかけです。Webディレクターとして「自分が経験してきた、この内容も伝えたい」だったり、Web制作会社で面接官なども担う経験から「私(採用目線)は、これが知りたい」といった内容をポートフォリオに反映したいと感じたため、オリジナルでポートフォリオを作成することにしました。
Webディレクター目線
Webディレクターは忙しいため、転職活動を行ったり自身のキャリアアップのための時間を作るのも一苦労だと思います。私もその気持ちは痛いほどによく分かります。このポートフォリオのテンプレートは、そんな現役Webディレクターの皆さんの事情も理解した上で作成しました。
最大のポイントは、「時間がなくても、Webディレクターとしてアピールすべき項目を網羅しながら、サクッと作成できる」という点です。(急にポートフォリオが必要になった…)という状況になっても、このテンプレートを元に作成すればおそらく間に合うでしょう。ポートフォリオの構成についても、長年の現場経験で培った「本当に必要な情報」と「不要な情報」を見極め、最小限の労力で最大限の効果を発揮できるよう最適化しています。あなたがアピールしたいポートフォリオが効率的に完成するでしょう。忙しい方にこそ、このテンプレートの価値を感じていただきたいと思っています。
採用担当(面接官)目線
面接官が求職者を見るときに最も重視することの1つは「その人がどのような環境で、どんな経験を積んで、いまどのような能力があるのか」という点になります。数々のWebディレクターおよびポートフォリオを見てきた私も同様になります。このテンプレートは、まさにその採用側が「これを知りたい」という視点も反映させています。
具体的にお伝えすると、あなたが「受託開発(代理店からの案件)と直接取引の案件、それぞれの経験がどれくらいあるのか」「どのような規模や種類のプロジェクトに携わってきたのか」を面接官が把握(あなたがアピール)できるよう設計しています。このポートフォリオにより、あなたのスキルセットやどのような強みを持っているのか、そしてどのような分野で力を発揮できるのかを、面接官が「測ることが可能」になります。
昔の同僚などからの声
このポートフォリオのテンプレートは、私自身が長年、Web業界で共に戦ってきた「戦友たち」のリアルな声も取り入れて完成しました。彼女・彼たちもまた、多くの実績を積み様々なキャリア形成をしているWebディレクターです。
彼らの意見を反映させた結果、このテンプレートは「第三者が見ても非常に分かりやすく、面接との相性が非常に高い」という声をいただいています。また、「経験の有無に関わらず、Webディレクターを目指す誰もが使える汎用性の高さがある」という点も、強く推したいポイントです。新人Webディレクターがキャリアの第一歩を踏み出す際にも、ベテランが更なる高みを目指す際にも、このテンプレートがあなたの強力な武器となることを確信しています。現場の「生の声」が凝縮された、実践的なポートフォリオをぜひご活用ください。
オリジナルポートフォリオの解説|現役Webディレクター・採用担当目線
ここから具体的に、ポートフォリオについて解説を進めていきます。まずはポートフォリオのテンプレートデータをダウンロードして、お手元のデータと合わせて解説をご覧ください。
テンプレートのダウンロード
以下よりテンプレートをダウンロードいただき、実際のデータと合わせて解説をご覧ください。データの形式はパワポ形式になります。スライドで埋め込みもしてみましたので、このままこのページ上でも中身が確認できます。
表紙・目次
テンプレートの2~3ページになります。表紙と目次については、特別な解説はありません。
表紙は、誰のポートフォリオであるかを示しましょう。ローマ字でも漢字でも大丈夫です。目次については、ページ数が多かったり、実績を所属会社単位やサイトカテゴリ単位で示す場合などは作成しましょう。私の個人の見解になりますが、「個人情報取り扱い」の記載があった方が良いと考えており、1ページ目に記載しております。

情報の取り扱いについて
これは、エージェントなどからいただくポートフォリオにはない項目になります。
採用フローの中で企業側からの「個人情報取り扱いの同意」は、ほぼ必ずあります。そのため、企業側も取り扱いを慎重に行い守ってくれるとは思います。もし何かあった際に、この記載があることによって必ず効力があるわけでもありません。
ただし、私は表紙または目次にて、情報の取り扱いには触れておいた方が良いと思います。採用担当者・面接官に(その意識がある方)と思ってもらえるからという邪な気持ちもありますが、若い制作会社などでは「個人情報取り扱いの同意」がないケースがあったりするからです。
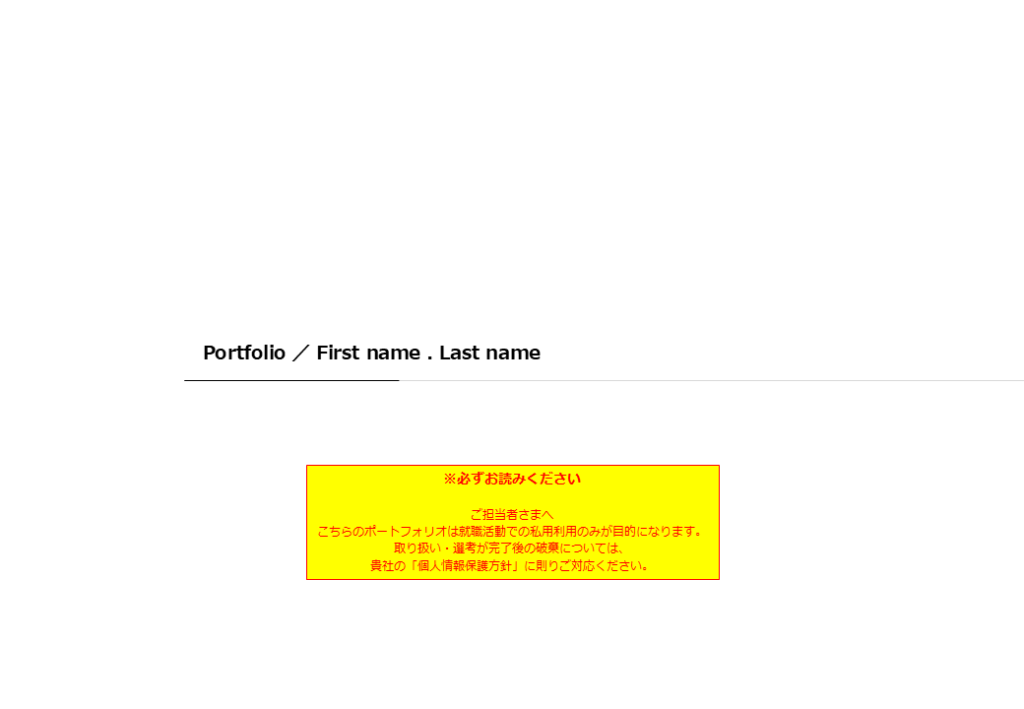
私は以下の様な形で赤字で最初のページに文章を掲載しています。必要があったら修正して使用ください。
ポートフォリオ上での「個人情報取り扱い」に関する記載
※必ずお読みください
ご担当者さまへ
こちらのポートフォリオは就職活動での私用利用のみが目的になります。
取り扱い・選考が完了後の破棄については、貴社の「個人情報保護方針」に則りご対応ください。
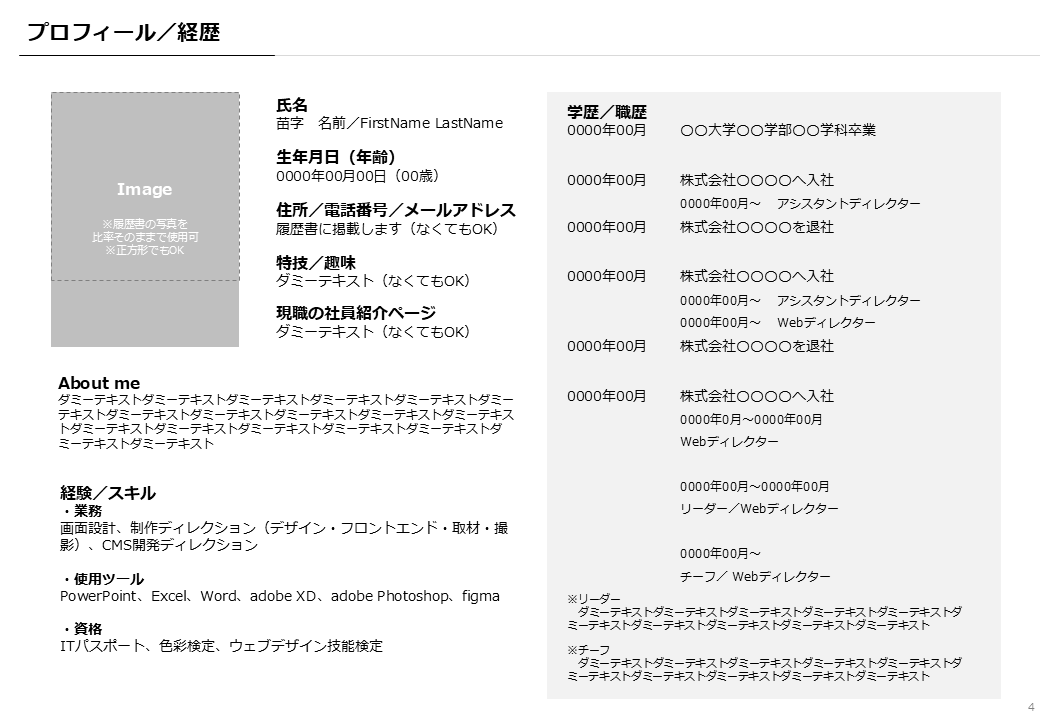
プロフィール/経歴
テンプレートの4ページになります。こちらでは、履歴書や職務経歴書の転載になる部分もありますが簡単な自己紹介を行います。

基本情報
基本情報は、一般的なプロフィールになります。
- 写真
- 氏名
- 生年月日(年齢)
- 住所/電話番号/メールアドレス
- 特技/趣味
- 現職の社員紹介ページ
写真・氏名・生年月日(年齢)・住所/電話番号/メールアドレス
履歴書に記載の情報を入れてください。住所などは「履歴書に掲載します」という形をとります。写真については、履歴書で使用する写真と同じ比率で使用できます。正方形の方が都合良い場合は、正方形の写真を使用ください。
特技/趣味
こちらは無くても問題のない項目になります。大手企業や面接が進むほど、触れてもらえることが少ない印象があります。制作会社の一次面接などでは、現場の中間管理職の方が担当されるケースが多いため、比較的触れていただける印象です。アイスブレイクとして触れていただける方もいますので、入れておいて損はないですが、記載が無くても大丈夫です。
現職の社員紹介ページ
現職で社員紹介ページなどがある場合は、記載内容と自分のアピールポイントが齟齬ない場合は、アピールになるため記載してもいいかなと思います。場合によっては、会社側の意図が反映されており、記載されている内容が自分の意志ではない場合もありますので、各自のご判断にお任せします。面接官に深掘りされて困る場合は、記載無しでいきましょう。
学歴/職歴
学歴は履歴書だと高校からの記載が多いかもしれませんが、ポートフォリオでは大学もしくは専門学校の卒業からで問題ないかなと思います。職歴については、履歴書では掲載しきれない内容を盛り込める方がベターです。例えば、マネジメント・役職の就任期間などです。また、WebディレクターからWebプランナーにジョブチェンジしたなどの、職種に変化があった場合も、こちらでフォローすることができます。
About me
こちらは自己PRの項目になります。フリーの入力になります。簡単な自己紹介がでも問題ありませんし、「eスポーツの全国大会に出場したことあります」「お笑い芸人をしてました」などの引きのある情報がある場合は、ここで記載してみましょう。真面目な自己PRは職務経歴書などに詳しく記載をしているなどで必要無い場合は、この項目は削除していただいて問題ありません。
経験/スキル
以下の3つの軸で記載をします。
- 業務
- 使用ツール
- 資格
業務
実際に担当・経験したことのある業務を元に自分の得意な業務・力を発揮できる業務を記載しましょう。
使用ツール
Microsoft Officeやadobeツール、タスク管理ツールなど使用することができるツールを記載しましょう。
資格
ITパスポート、色彩検定、ウェブデザイン技能検定など保有している資格を記載しましょう。特にWeb業界・Webディレクターに関する資格は必ずアピールしましょう。
プロジェクト実績
テンプレートの5~11ページになります。ここからメインのプロジェクト実績のパートの解説を行います。プロジェクトの規模/背景・アピールポイントなどを踏まえて、どのレイアウトで実績をPRしたら、より自分を知ってもらえるかという基準でレイアウトを選びましょう。
実績ごとの表紙(カテゴライズ)
まず、どのカテゴライズ(ストーリー)で実績を紹介したら1番アピールになるのかを考えましょう。ここの準備が意外に重要です。理由は、誤解を恐れずに言うと「面接官はポートフォリオを、細部まで見ないから」です。(これは、需要があれば別の記事で詳細を記載します)実績をどのカテゴライズで整理して、どの順番でどのレイアウトを用いて掲載するか重要になります。

6ページ目のカテゴリごとの表紙を複数作成し、7~11ページのレイアウトから必要なものを選択し作成してくことをお勧めします。
カテゴリとしては、「所属した会社単位」「サイトのカテゴリ単位」「職種単位」などでカテゴライズ・実績を紹介するのがベターだと考えます。
テンプレートの目次は、「サイトのカテゴリ単位」を想定した目次になります。
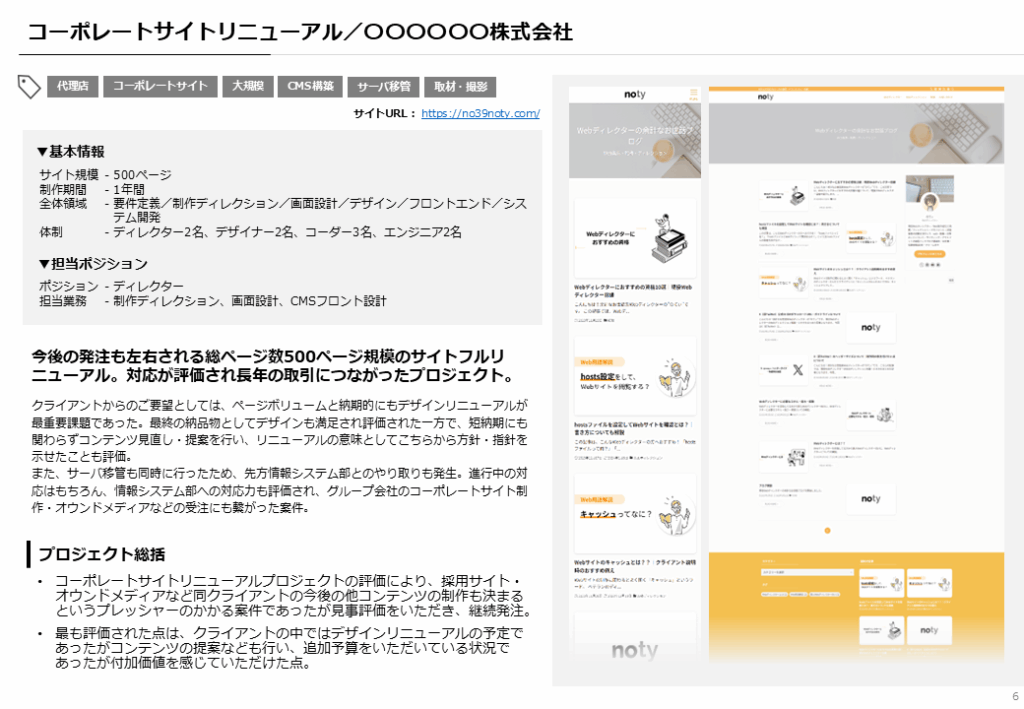
メインレイアウト(大型プロジェクト向け)
大型プロジェクトやアピールできるポイントが多いプロジェクトは、こちらのメインレイアウトを使用してください。こちらのページは、以下の項目で構成されています。採用担当者・面接官が知りたい情報という目線でレイアウト・掲載情報を考えております。

- プロジェクトタイトル/クライアント
- タグ/サイトURL
- 基本情報/担当ポジション
- 見出し/説明テキスト
- プロジェクト総括(まとめ)
- サイトデザインのキャプチャ
プロジェクトタイトル/クライアント
第三者がパッと見てわかるプロジェクトタイトルにすることを心掛けましょう。例えば、キャンペーン案件の場合に造語のキャンペーンタイトル名をここで記載するよりは、「キャンペーンLP制作/〇〇〇〇〇株式会社」として、こだわりのキャンペーンタイトルや仕様などは文章で補足した方がパッと見で分かりやすいです。
タグ/サイトURL
このプロジェクトのカテゴリをタグ形式で記載します。ギャラリーサイトみたいな遊び心をもちつつ、文章を読まなくても、このプロジェクトの領域がさらっとさらえるようにしています。サイトが閉鎖されている場合は、「クローズ中」と記載してください。
基本情報/担当ポジション
プロジェクトの基本的な情報を掲載します。「サイト規模/制作期間/プロジェクトの全体領域/体制」などのプロジェクトの全体概要について記載します。プロジェクトの全体概要を掲載する中で、自分の役割と担当範囲も示しましょう。ここでは「このくらいの規模のサイトをこのくらいで納品できて、この領域を担当できるディレクター」ということを知ってもらう狙いがあります。
見出し/説明テキスト
見出しは、このプロジェクトのキャッチコピーみたいな形で引きのある文章にしましょう。1~3行程度でまとめられるとベストです。説明テキストについては、そのキャッチコピーにならって補足するテキストやプロジェクトについての詳細説明となるテキストにしてください。
このレイアウトの中での重要項目
プロジェクト総括(まとめ)
説明テキストまで細かく見てくれる採用担当者・面接官だけではありません。最も伝えたいこと・このプロジェクトを語るうえで大事なこと・どのような課題/問題解決が出来たかを、ここで総括としてまとめておきましょう。担当者にアピールするという情報の優先度としては、この項目が重要になります。
サイトデザインのキャプチャ
これがデザイナーのポートフォリオであれば、レイアウトとして左に持ってきた方が目を引くため、そうしていたかもしれません。ただ、これはWebディレクターのポートフォリオです。デザインディレクションあってのデザインかもしれませんが、プロジェクトに関する情報の方が重要だと考えるため、このレイアウトにしています。
パワポのレイアウト機能の中に、スマホアプリなどのスマホ(横)デザインをアピールすべきプロジェクト用にスマホ(横)デザインを掲載できるレイアウトも用意しています。
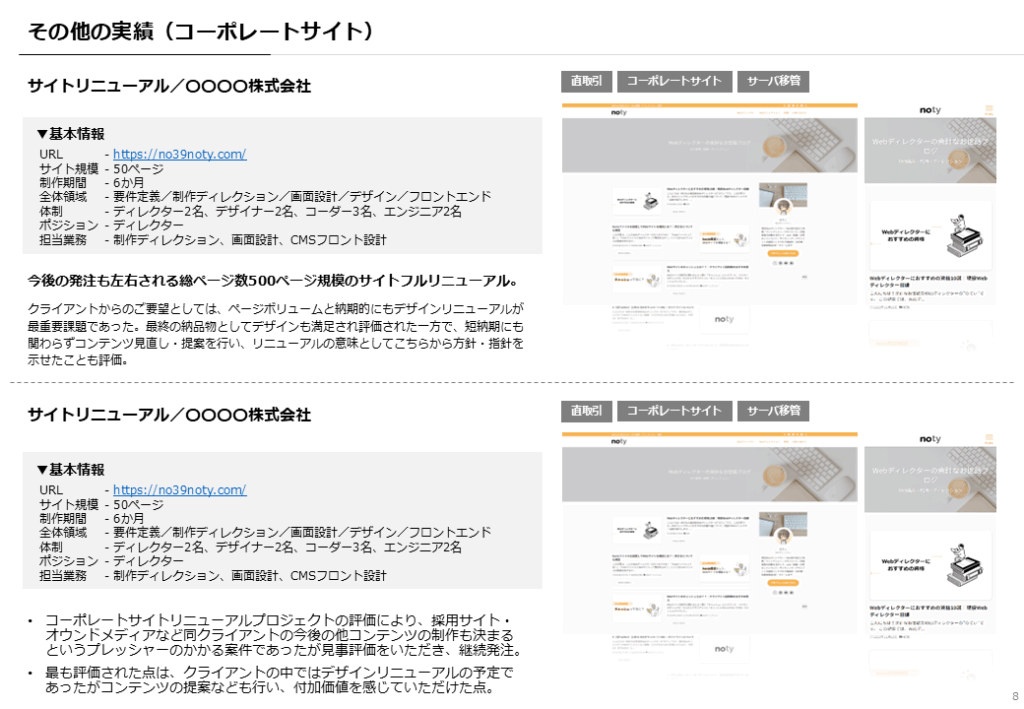
サブレイアウト(小・中規模プロジェクト向け)
「大型プロジェクトではないけど実績として掲載すべきプロジェクト」「文章としてそこまで情報はないが、実績として引きがあるプロジェクト」に関しては、こちらのサブレイアウトを使用してください。項目としては、メインレイアウトとそこまで変わりありません。

- プロジェクトタイトル/クライアント
- 基本情報/担当ポジション
- 見出し/説明テキスト or プロジェクト総括(まとめ)
- タグ
- サイトデザインのキャプチャ
見出し/説明テキスト or プロジェクト総括(まとめ)
③については、2パターンを用意しています。テンプレート9ページ目の上段の「見出し/説明テキスト」パターンと、下段の「 プロジェクト総括(まとめ)」パターンです。プロジェクトの内容から、適切な方を選択して、文章を整えてください。
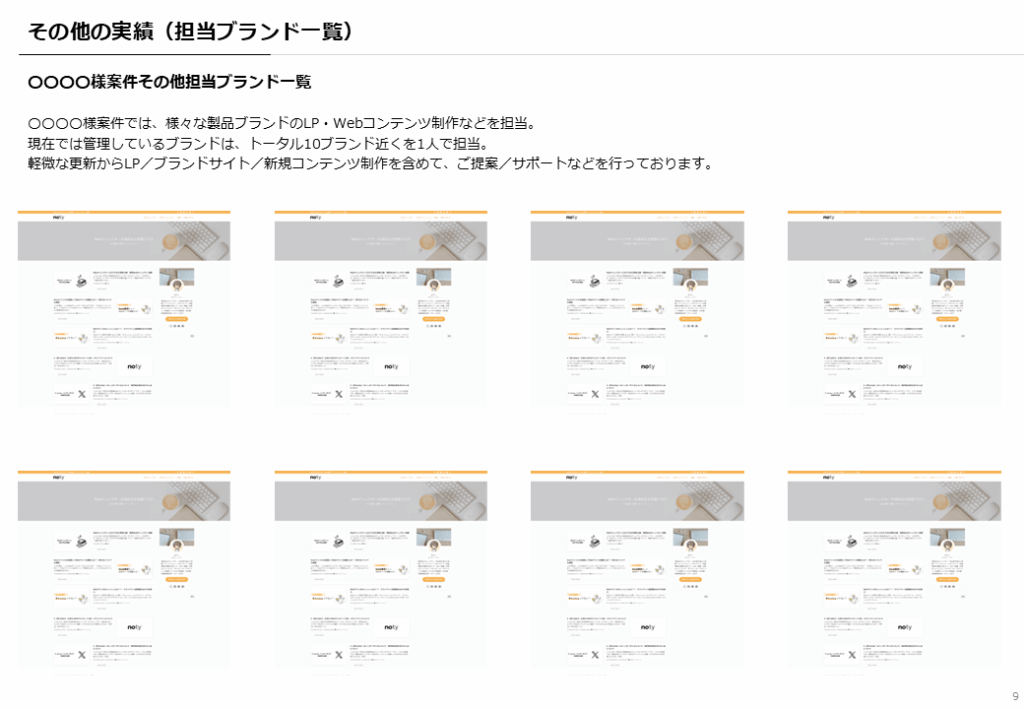
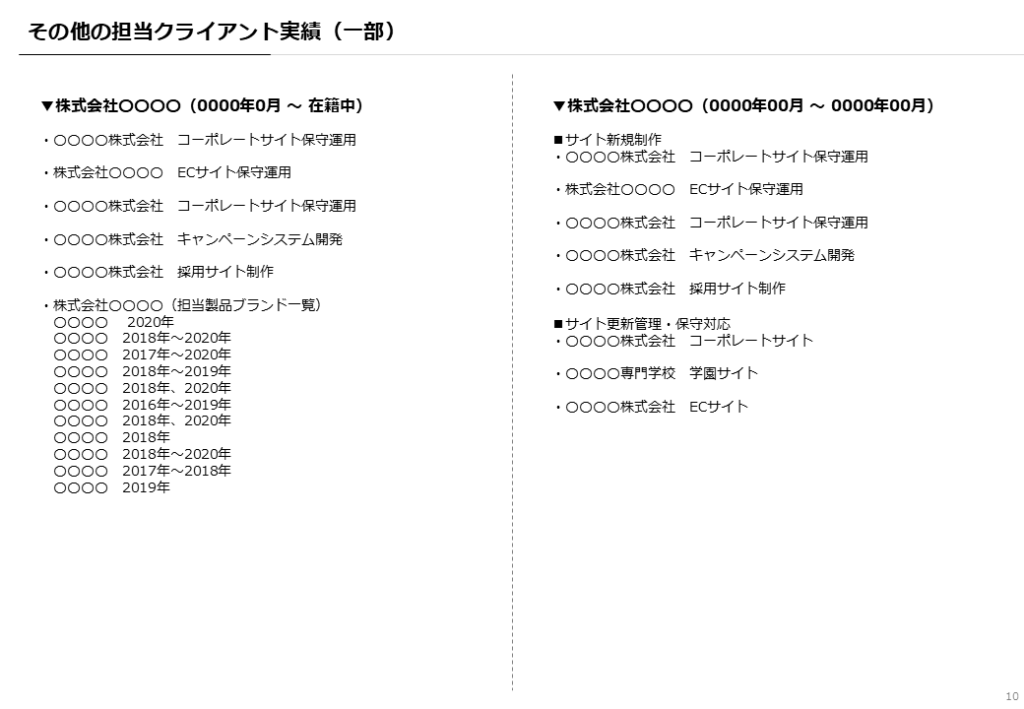
一覧形式レイアウト(専属担当プロジェクト)
「メインの担当クライアントがおり、そのクライアントの製品ブランドを複数担当しているプロジェクト」に関しては、こちらの専属担当プロジェクト向けの一覧形式レイアウトを使用してください。複数ブランドをもつクライアントの全体統括しているWebディレクターや、自身で同一クライアントの複数ブランドをメイン担当している方は、こちらのレイアウトでアピールしましょう。その中でも、メインの大規模案件がある場合は、「メインレイアウト(大型プロジェクト向け)」のレイアウトを使用して、その案件はアピールしましょう。

一覧形式レイアウト(保守更新・担当案件一覧リスト向け)
「メインの担当クライアントがおり、そのクライアントの製品ブランドを複数担当しているプロジェクト」に関しては、こちらの専属担当プロジェクト向け一覧形式レイアウトを使用してください。

その他
テンプレートの12~14ページになります。メインのWebディレクターでの案件業務以外の実績などがあれば、アピールしましょう。会社関係のことであれば、「会社からこういう評価をもらっているんだ」という第三者からの評価や「メイン業務以外でこの様な形でも会社に貢献する人材なんだ」と知ってもらうことができます。個人的に取り組んでいることがあれば、自発的に物事に取り組める方と感じていただけるかと思います。
社内表彰
全社表彰・年間MVP・月間表彰などの、社内表彰での受賞経験があれば掲載しましょう。また、もちろん社内以外でも受賞歴がある場合は、掲載しましょう。簡易な説明テキストと表彰式でのスライドイメージなどがあれば、掲載ください。もし、アピールすべき点が多い様であれば、「サブレイアウト(小・中規模プロジェクト向け)」のレイアウトを使用しましょう。

個人ブログ運営、メディア/社内ブログ執筆
会社のブログ記事やメディアの執筆・個人ブログの運営を行っている場合も実績を掲載してアピールしましょう。私は4分割レイアウトが都合が良かったため、4分割のレイアウトをメインにしています。

- メディアの種類
- 記事・コンテンツのタイトル
- URL
- 説明テキスト
- キャプション画像
おまけ
統一性をもって更新・調整が出来るように、テンプレートの最後15~16ページにおまけとして「ルール・パーツ」「用意しているレイアウト」の補足資料を用意しています。
スライドの作成の仕方/マージンの取り方/記号の使い方/レイアウトの種類など、私の業務での癖が入っている部分が多くあります。違和感を抱く方もいると思いますので、違和感のある箇所はご自身で調整して使用ください。
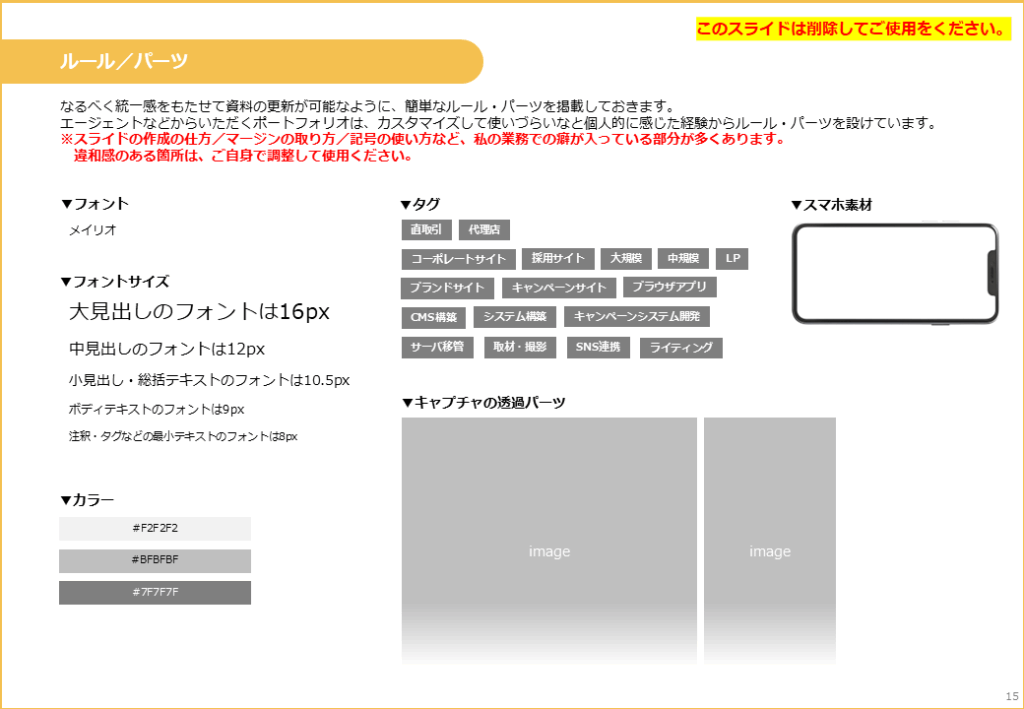
ルール・パーツ
なるべく統一感をもたせて資料の更新が可能なように、簡単なルール・パーツを掲載しておきます。エージェントなどからいただくポートフォリオは、カスタマイズして使いづらいなと個人的に感じた経験から「このレイアウトも欲しいな」となったときに統一感をもたせて複製・作成が可能なようにルール・パーツを設けています。

レイアウト
各スライドで使用するベースとなるレイアウトを用意しております。ベースとなる最低限のレイアウトのみを用意しております。レイアウトから選択して、ご使用ください。また、ご自身でマスターのデータを調整したい場合は、スライドマスターから編集を行ってください。

テンプレートを使用つつ中身はオリジナルのポートフォリオへ
テンプレートはあくまでガイドラインになりますが、このブログで提供するポートフォリオのテンプレートによって、採用活動・面接であなたのアピールを助けるポートフォリオが完成することを願っています。
「テンプレートに引っ張られてオリジナリティを失うこと」には注意してください。
私の10年以上のWebディレクターの経験と、面接官として数々のWebディレクター・ポートフォリオを見てきた知見を凝縮したこのテンプレートは、「何を」「どこに」「どのように」書けば、あなたの実績・魅力が最大限に伝わるかを最適化したものになります。
私は、最高級の器を用意しただけになります。
重要なのは、その「器」に何を盛り込むかです。あなたはこれまで、様々なプロジェクトで力を発揮し、課題を乗り越え、クライアントへ価値を提供してきたはずです。そうした経験ひとつひとつに、あなた自身の視点や思考、行動を言葉にすることで、このテンプレートは面接官の心に響く、説得力のある「あなただけのオリジナルのポートフォリオ」になります。
(転職することが正解というわけでは決してないですが)同じWebディレクターの仲間として、皆さんの転職活動がうまくいくことを願っています!
今後もこのブログで記事を書いていくので、よろしくお願いします。